WEB上には便利なサービスやツールが公開されており、WEBサイトを制作する際にももちろん使わせてもらっています。
その中でも画像にまつわる役立つサイトをご紹介したいと思います。
Index
TinyPNG( https://tinypng.com )

ドラッグ&ドロップするだけで簡単圧縮
PNG画像やJPEG画像をドラッグ&ドロップするだけで画質を落とさずにファイルサイズを縮小してくれる便利なサービスです。
WiFiや5Gなど高速通信が当たり前になりつつありますが、WEBサイトの読み込み速度は早い・軽いに越したことはありません。
画像を多用したブログやLPといったサイトでは画像圧縮をすることで読み込み速度が劇的に改善します。
実際に圧縮してみましょう

まずは圧縮前の画像。500px × 355px でファイルサイズは176KB。

こちらがTinyPNGで圧縮した画像。いかがでしょうか。見た目はほぼ変わらずファイルサイズは78KBまで下がりました。
一度に圧縮できるファイルは20個まで。それぞれ最大5MBまでという制限があるのでご注意を。
ちなみに「TinyJPG」というページもありますが機能は全く同じです。TinyPNG、TinyJPGどちらでもJPEG/PNGの圧縮は可能です。
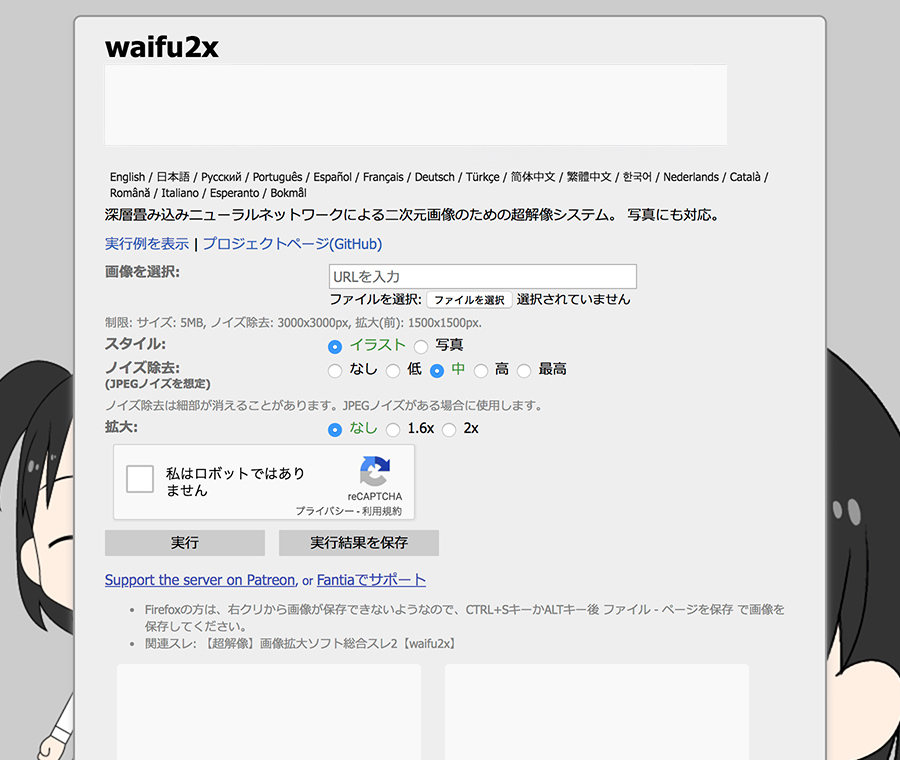
waifu2x( http://waifu2x.udp.jp/index.ja.html )

画像が小さくて困っているなら
低解像度のイラストや2次元画像を高画質に拡大してくれるサービスです。
通常、小さい画像を大きく表示しようとすると解像度が足りず表示がジャギジャギしてしまいますが、waifu2xではノイズを除去しながら画像を拡大することが可能です。
実際に拡大してみましょう

まずは拡大前のPNG画像。画像サイズは360px × 311pxです。

こちらが拡大後の画像。720px × 622px の画像となりましたが劣化はほぼ見られないクオリティです。
ちなみに得意分野はイラストなどの2次元画像ですが写真も拡大可能です。

まずは拡大前のJPEG画像。360px × 240px の人物写真です。

こちらが拡大後720xp × 480px の画像です。肌の質感が少しのっぺりとした印象ですが、ジャギやノイズはほぼ見られません。
画像サイズがあと少し足りない!という時には非常に便利なサービスです。
まとめ
最近のトレンドでは画像の代わりにCSSやSVGを活用する場面も増えてきましたが、まだまだJPEGやPNGはデザイン表現のためにはなくてはならない存在です。
画像サイズやファイルサイズの最適化に便利なこれらのサイトをぜひ利用してみてください。
【最新の記事はこちら】

