Photoshopを用いた画像加工技術のひとつとして、様々な画像を合成して作り上げるコラージュデザインというものがあります。今回はその一例として、アルファベットの幾何学図形を用いて都会的なイメージを作り上げる方法をご紹介します。
Illustratorにてアルファベットのベクター素材を作る
Illustratorを用いて、アルファベットの「M」を立体的に描いたベクター素材を作成します。斜めのグリッドを作成してから作ると、それほど難しくなく作成できると思います。色・その他テクスチャはPhotoshopにて追加するので、ここでは立体的に見えるようにグレーの陰影のみ設定しておきます。

Photoshopにて背景作成
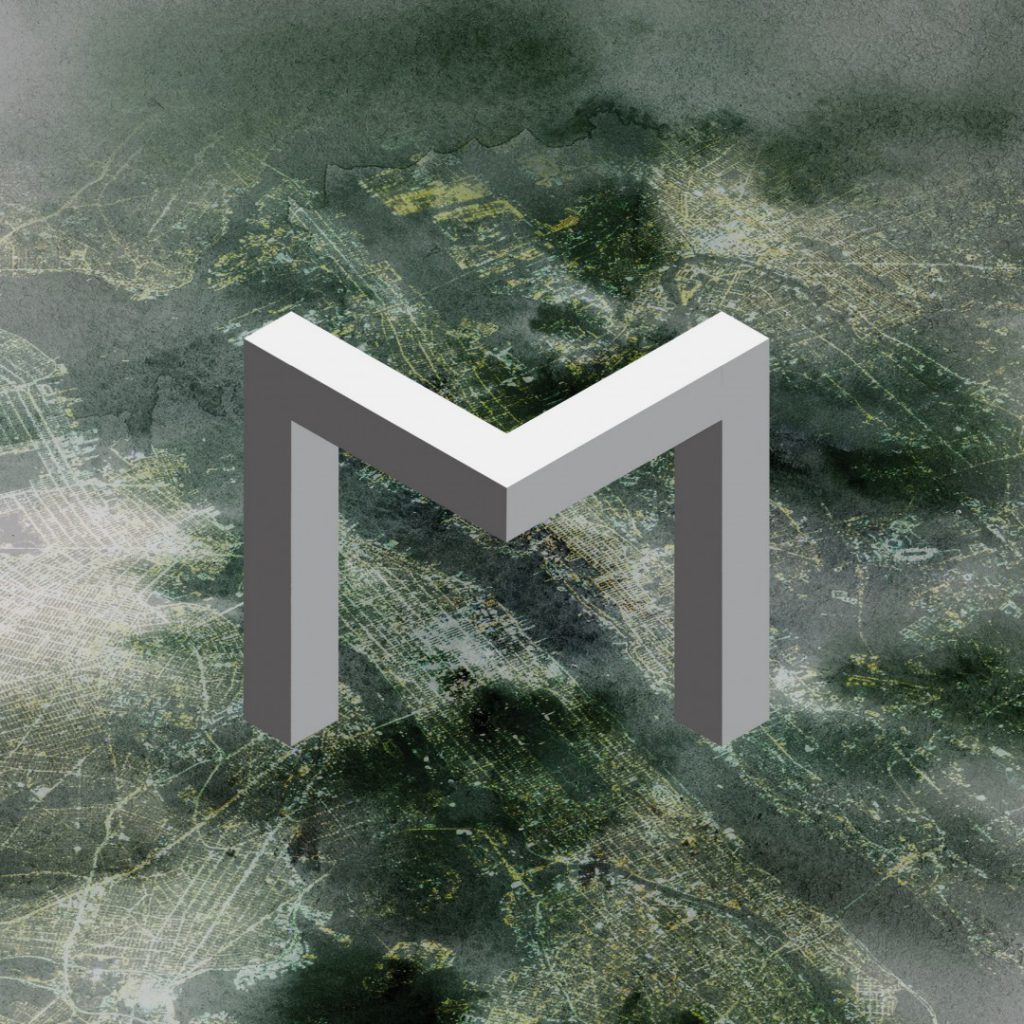
作成したベクター素材をPhotoshopに配置して背景を作成します。今回は都会の中に巨大なアルファベットのビルが建っているようなイメージで作成しますので、フリー素材サイトから夜景の画像をパースに合わせて背景に配置します。


ビルの画像をベクター素材に配置
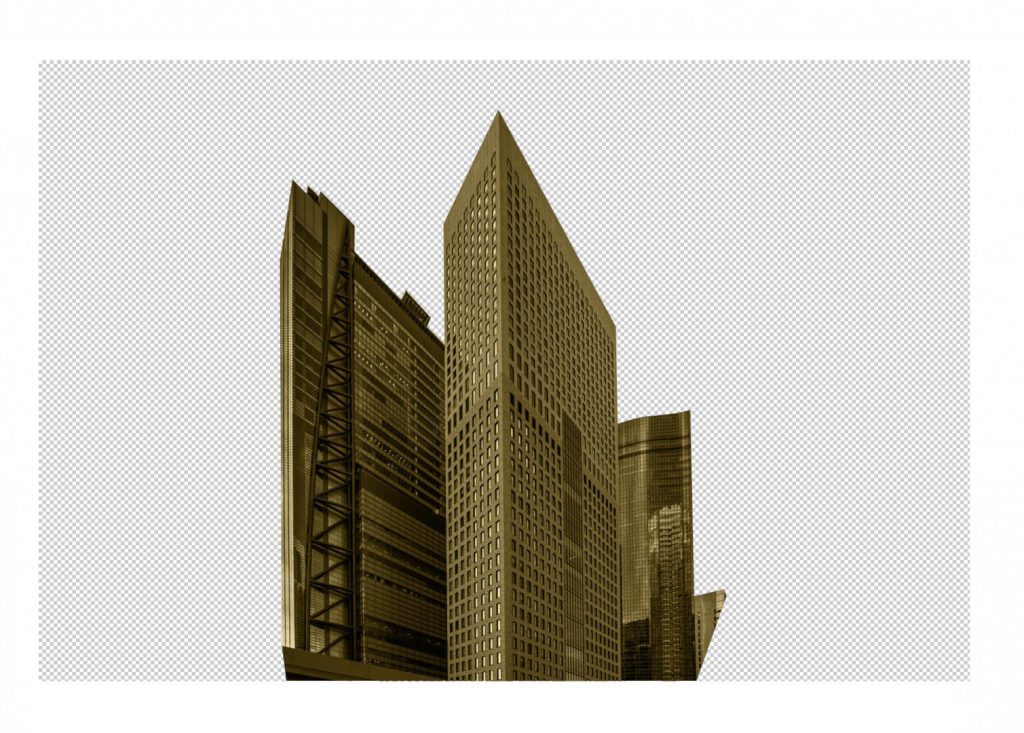
ここからベクター素材に素材をコラージュしていきます。貼り付けていくビル等の素材はフリー写真サイトでも構いませんし、pixtaやshatterstockといった画像購入サイトを利用して購入した画像を用いると、よりクオリティを高められます。その際、必ずロイヤリティーフリーの画像を購入することにご注意ください。ここでは下記のようなビルの画像を用意しました。

こちらを切り抜きベクター素材の色と合わせて色を調整します。また、この画像は下から見上げるような角度で撮影された素材のため、貼り付けやすい様に変形して使用します。

素材の調整が終了したらベクター素材に貼り付けます。ここではアルファベットの「M」の足元を中心にコラージュしますので、画像を反転させ、さらに角度がうまく合う様に調整し、貼り付けます。場合によってはひとつの写真素材からビルを分離させるなどしてうまくベクター素材がビルの一部に見える様になじませていきます。


ライティング等エフェクトの付与
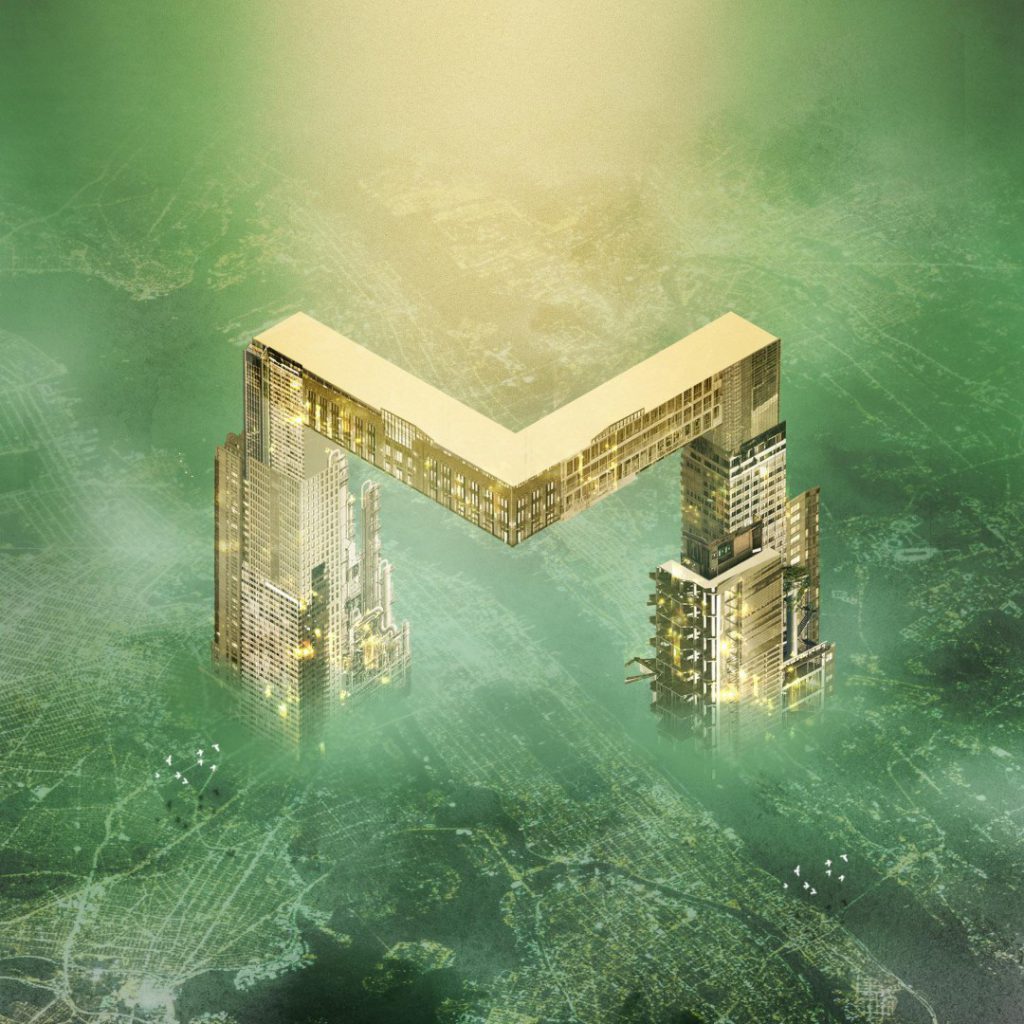
素材をあらかた貼り付け終わったら、アルファベットのビルがさらにそれらしく見える様に、ライティング等を追加していきます。ここでは、ビルの照明や「M」の足元に霧を追加したり、全体に霧を追加したり、画面上から指す光を追加しています。


完成
いかがでしょうか。一見するとCGの様にも見える仕上がりになりましたが、全体を通して複雑な機能は使っておらず、基本的には図形の変形と画像の重ね合わせ・色の調整で全体を仕上げています。構造が複雑でないので色の変更などが容易に行えますし、この画像を再びIllustratorに配置して文字配置などしてワンビジュアルとして作成することも可能です。 ぜひお試しください。
【最新の記事はこちら】

