Googleのアルゴリズムにてページ表示速度が検索順位に大きな影響を与えることはWEBで調べると様々出てきますが、SEO以前にユーザーにストレスを掛けず閲覧できるようチューニングすることはとても大切なことです。
今まで気づかなかった問題点も表示速度チェックサイトを活用することで明らかになります。まだ表示速度の対策ができていなければ、まずは一度チェックしてみましょう。
Index
【おすすめ】速度測定ツール
PageSpeed Insights

https://developers.google.com/speed/pagespeed/insights/?hl=ja
PageSpeed Insights(ページスピードインサイト)とは、Googleが提供しているWEBサイト表示速度チェックツールです。WEBサイトの表示速度はSEOや検索順位に大きな影響を与えており、今や無視出来ない要素の1つです。
PageSpeed Insightsでは、以下のようなサービスを受けられます。
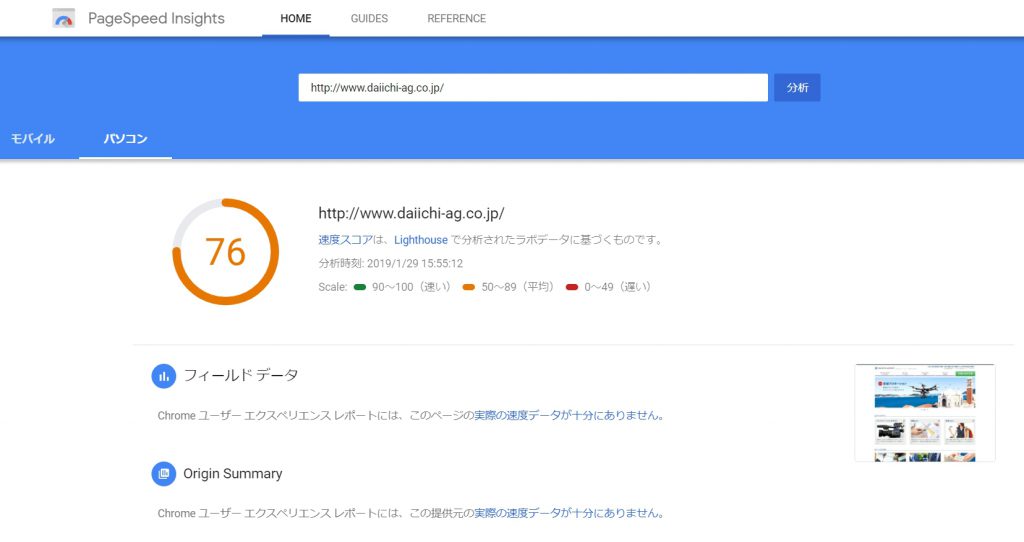
- 速度スコアのチェック
- 最適化スコア
- 最適化についての提案


現状のサイト表示スピードから、具体的な改善方法まで提案してくれるため、表示速度改善をしたい場合は、まずはPageSpeed Insightsから使い始めてみるのをおすすめします。
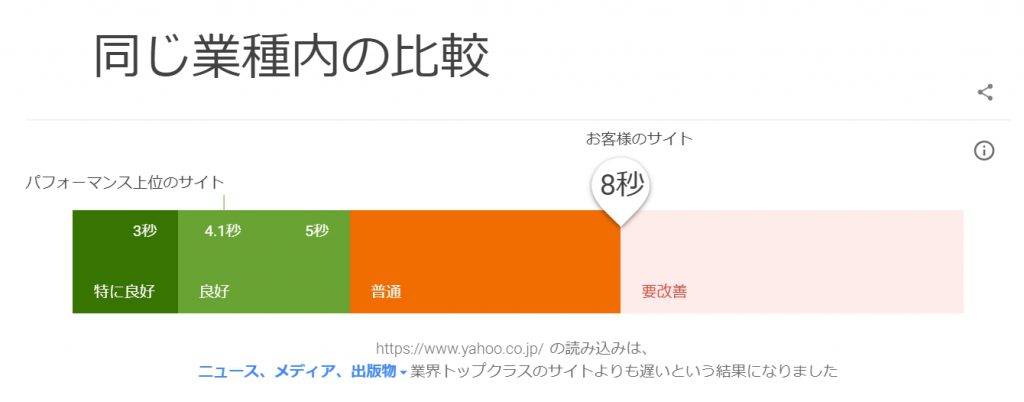
Test My Site

https://testmysite.withgoogle.com/intl/ja-jp
Test My Site は、PageSpeed Insights 同様、Googleが提供するWEBサイト表示速度チェックツールです。こちらはモバイルサイトへ特化しており、初心者にもわかりやすく噛み砕いた内容になっています。
- 速度スコアのチェック
- 競合の平均スコア
- 最適化についての提案



診断後にメールアドレスを入力することで、レポートを入手することができます。
Google Analytics(グーグルアナリティクス)

https://analytics.google.com/analytics/web/
お馴染みのGoogleアナリティクスですが、
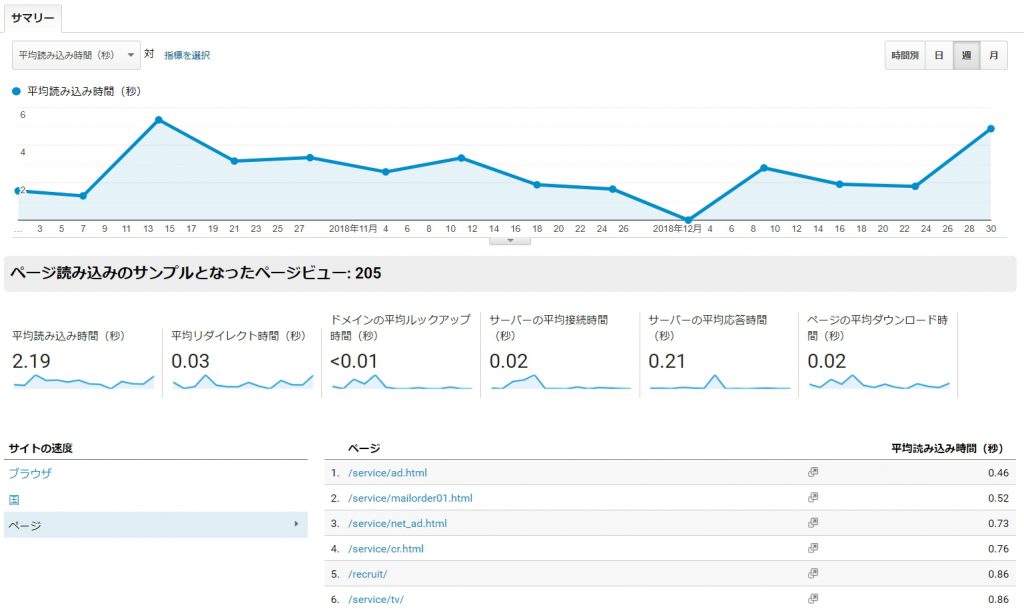
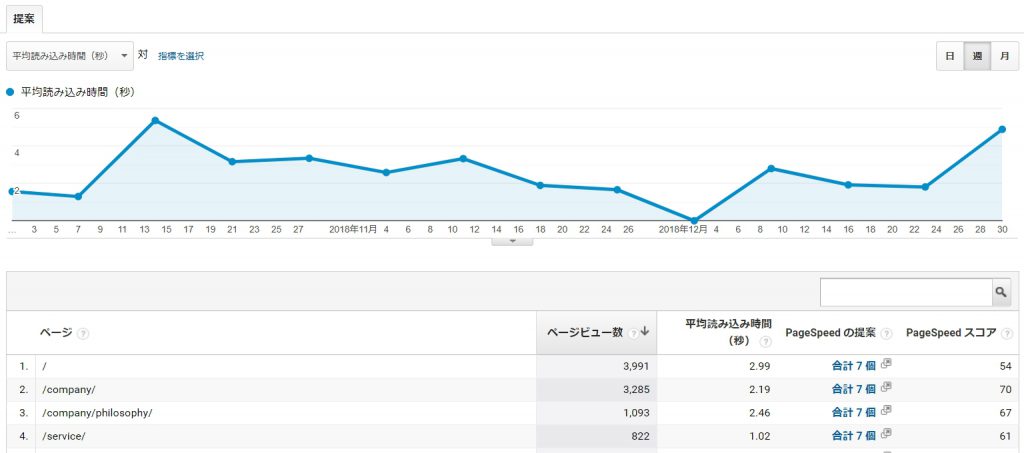
「行動>サイトの速度>ページ速度」のレポートにアクセスして、各ページの平均読み込み時間を確認することができます。ここではセグメント機能を使って「モバイルトラフィック」だけに絞り込むことでモバイル端末からアクセスした場合のみの平均読み込み時間に絞り込むことが可能です。

上記のように、「平均読み込み時間(秒)」「平均リダイレクト時間(秒)」「ドメインの平均ルックアップ時間(秒)」「サーバーの平均接続時間(秒)」「サーバーの平均応答時間(秒)」「ページの平均ダウンロード時間(秒)」の指標が表示され、実測に基づいて集計されたデータを確認できます。

「行動>サイトの速度>速度についての提案」 各ページから PageSpeed Insights に飛ぶこともできます。全体を俯瞰してみたり、大量のコンテンツを改善していく場合に便利です。
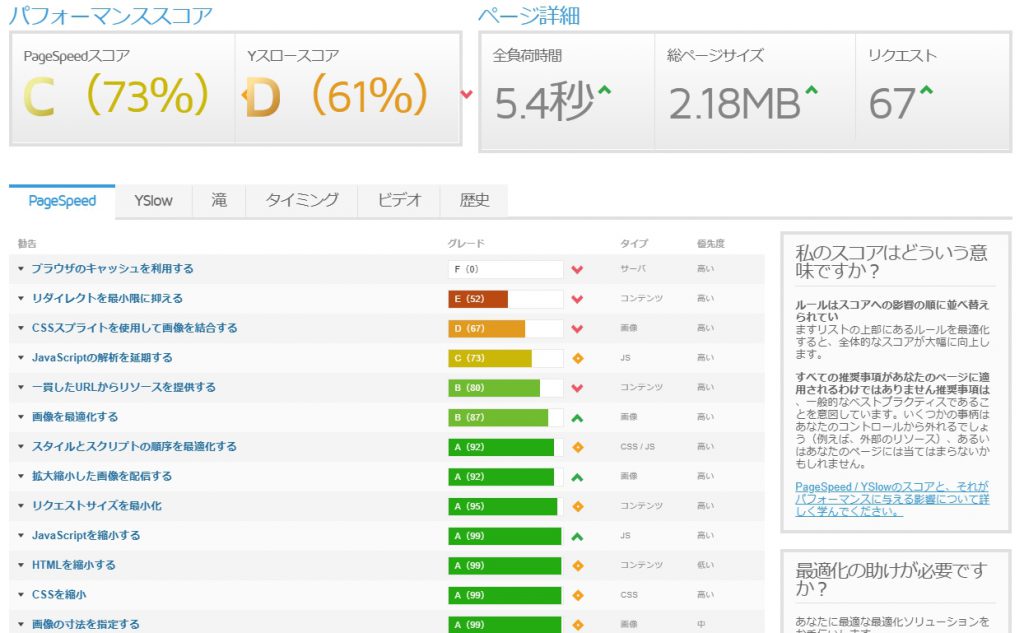
GT metrix


Gtmetrixはとても優れたツールですが、通常は英語表記です。
GoogleCromeの翻訳機能を使うことで見易くすることができます。
Google・Yahoo両方の基準で調べることができ、項目ごとに評価を行い、改善の優先度を表示してくれます。結果はPDFでダウンロードすることも可能です。
測定できる項目が多いため、かえって使いづらい印象ですが、慣れてしまえばとても有用なツールです。
効果的なページ速度改善方法
表示速度を最適化するには、以下の5つの方法が効果的です。
- 圧縮転送
- 画像最適化
- ブラウザキャッシュ
- JavaScriptやCSSファイルを外部化、または圧縮
- HTTPリクエストの回数を減らす
1.圧縮転送
gzipファイルに圧縮し、サーバーにアップロードする。
gzip圧縮は、サーバからのデータを読み込む際に転送するデータに対して圧縮をかけます。テキスト、HTML、CSS、JavaScript、画像、フォントに対して圧縮をかけられ、データ量を大幅に軽減でき、処理速度の向上を図れます。
2.画像最適化
画像は使用するサイズにあわせトリミングを行い、出来る限り容量を抑えることで表示速度を上げることができます。
画像にあわせ最適なフォーマット(GIF、JPG、PNG)で保存することも重要です。不必要に高品質にこだわるよりも、状況に合わせ適切なサイズとフォーマットを選択することが重要です。
3.ブラウザキャッシュ
ブラウザキャッシュとは、ブラウザで一度表示したページのデータを一旦パソコン内に保存し、再度同じページを表示する時に、その保存したデータをパソコンから読み込ませ表示速度を速くさせる仕組みです。
「.htaccess」ファイル内にブラウザキャッシュの有効期限を設定するコードを記述することで、ブラウザキャッシュが有効になります。
Googleで推奨する期間の設定は1週間以上で、静的で更新頻度の少ないものに関しては最大で1年とされています。
ただし、更新頻度の高いファイルは1週間よりも短い設定でも問題ありません。ウェブサイトによって更新頻度が異なるため、頻繁に更新するようなファイルは短めに設定し、ほとんど更新されないファイルは長めに設定することをおすすめします。
4.JavaScriptやCSSファイルを外部化、または圧縮
画像と同様に、html・CSS・JavaScriptファイルもファイルサイズを軽くすることで表示速度を改善することが出来ます。 不必要なスペース、改行、タブインデントなどを取り除きファイルを軽量化する方法です。
手作業でも可能ですが、自動で圧縮してくれるツールもあるため、上手く活用して効率的に軽量化を行うとよいでしょう。
5.HTTPリクエストの回数を減らす
ページ表示時間の80%は、ページ内のパーツをダウンロードする時間に費やされています。 HTTPリクエストは同時読込ではなく、リレー方式のため、ファイル数に応じて待ち時間が発生します。
画像・CSS・JavaScriptなどそれぞれのパーツに対してHTTPリクエストが行われるため、画像やCSS、JavaScriptの数を減らすことでHTTPリクエストの回数が減り、ページ表示の高速化につながります。
まとめ
ウェブページの表示速度は速いほうが良いということは、誰でも思っていることですが、ビジネスにおいては、コストや手間の兼ね合いから、これまで後回しになっている要素でした。
しかし今回のGoogleのスピードアップデートにより注目が高まったことで、表示速度最適化は一般的になりつつあります。
今後、表示速度最適化を行っているWEBサイトは売上が高く、対策をしていないWEBサイトは売上が低いという構図がより鮮明になっていくと考えられます。
まずは サイトスピードの改善や高速化する意味を認識し、効率的に立ち回るためにも、優先度の高い改善ポイントを確認することから始めてみましょう。
【最新の記事はこちら】
