前回の「伝える」ためのメディア・ユニバーサルデザイン(その1)では「メディア・ユニバーサルデザイン(MUD)」の考え方や5原則についてご紹介しました。
今回は、実際に広告デザインに取り入れるにはどのような点に気をつければ良いのか、メディアを作る上では欠かせない文字情報についてポイントをご紹介します。
1. MUDにおける見やすい文字・文章
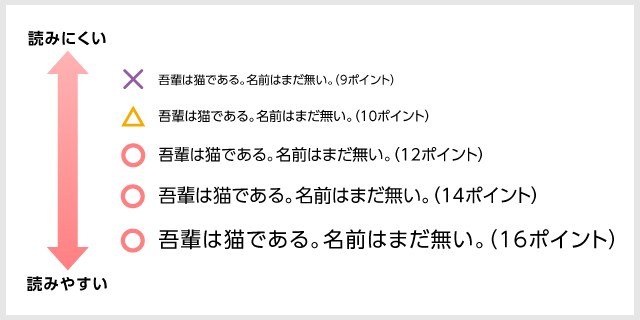
①文字の大きさ
高齢者や、色覚障がいを持つ人でも読みやすいとされている文字サイズは一般的に「12pt以上(Webサイトでは16px以上)と言われています。これ以上小さい文字では、判別するのが難しくなり、情報が適切に伝わらない可能性があります。

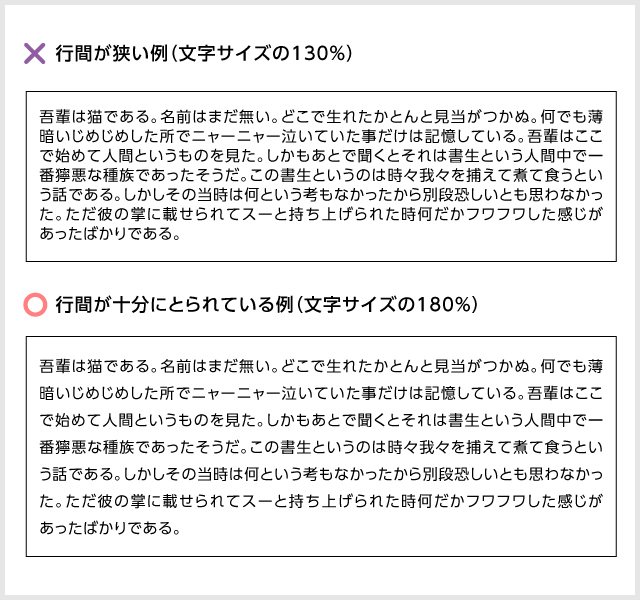
②行間・字間
文章の行間が詰まっていると、文字に正しくピントが合わず、読みづらくなります。文字の行間を文字サイズの160%〜180%に設定すると、余白ができて読みやすくなります。

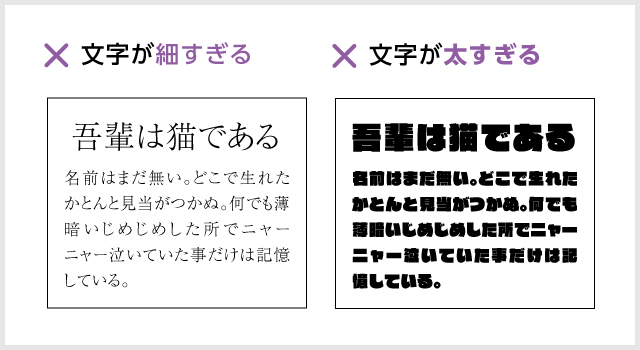
③文字の太さ
極端に細い文字だと、視力が悪い人には読みづらくなります。また、太すぎる文字も、文字の中の余白が少なくなるので誤読しやすくなります。

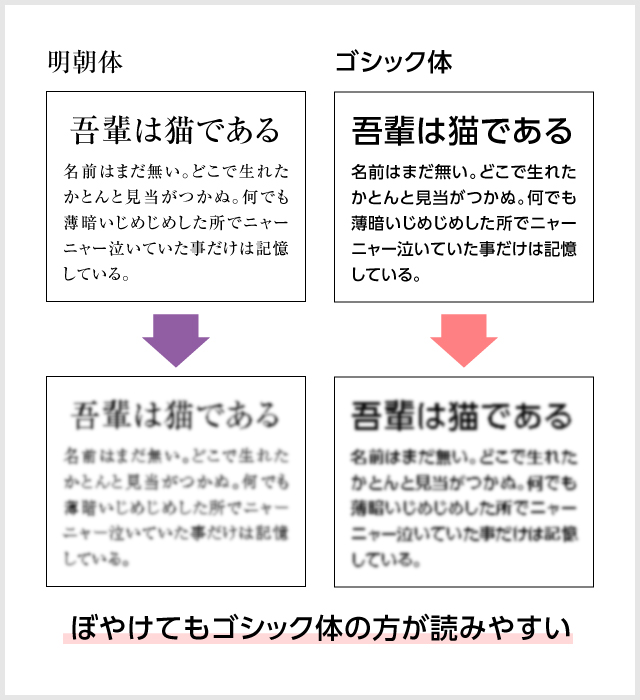
④フォント
明朝体よりゴシック体の方が、太さが均一なので読みやすいとされています。

また、多くの人に読みやすく、誤読しないよう工夫された「ユニバーサルデザイン(UD)フォント」の利用も増えています。
UDフォントは「イワタ」や「モリサワ」から販売されているものが有名ですが、最近ではWindowsに標準搭載されていたり、無料で使用できるUDフォントも増えています。

2.カラーユニバーサルデザイン
「メディア・ユニバーサルデザイン」を考える上では色の見え方についても考える必要があります。
詳しくは過去の記事「カラーユニバーサルデザインと広告の意外な関係」で解説していますので参考にしてみてください。
3.まとめ
今回は、「メディア・ユニバーサルデザイン」を広告デザインに取り入れるために気をつけたい文字情報のポイントをご紹介しました。
広告の内容を多くの人に正しく伝えるためにも、MUDの考え方を取り入れて「見やすさ」「分かりやすさ」を意識した広告デザインを目指しましょう。

