印刷物やWEBサイトの制作をしていて、「配色」に悩んだ経験はありませんか?
自分で全ての色を考えて決めるのは大変ですよね。
そこで今回は、デザインの配色に迷った時に役立つ「配色参考サイト」をご紹介します。
Index
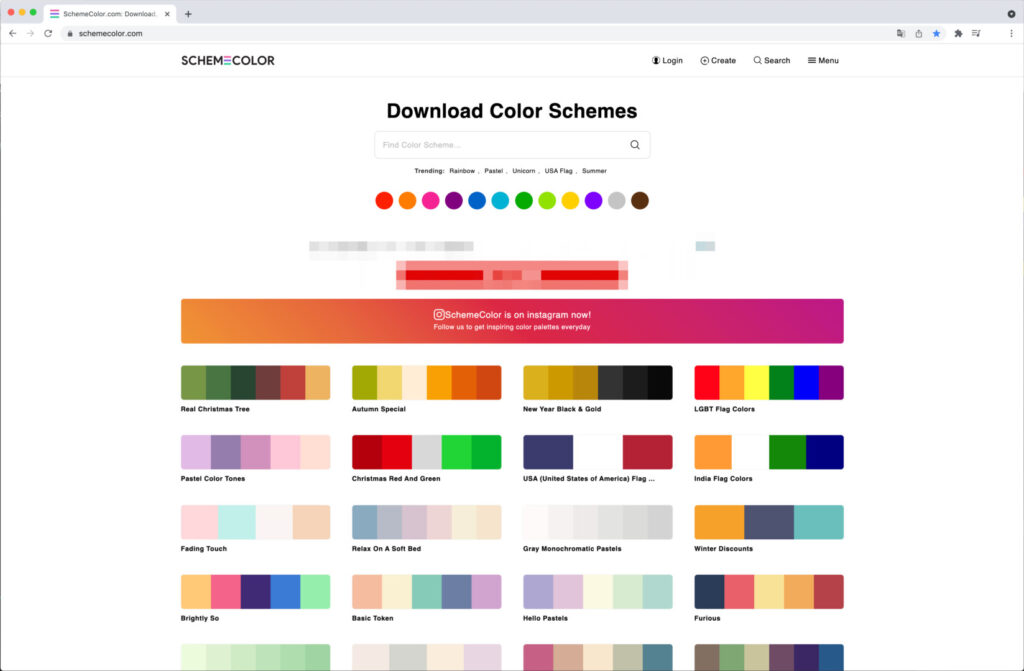
自分でイメージした配色パターンが選べる「SCHEM COLOR」
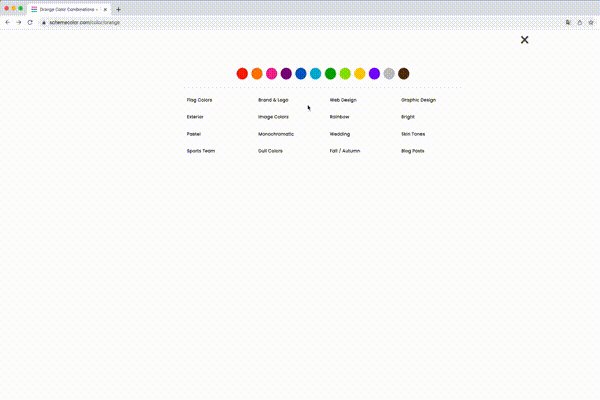
「オレンジっぽい配色にしたいけれど、全体的に上品なイメージにしたい」などと、やりたいイメージが決まっているときに参考にしたいサイト。

トップページ上部に並んだ色の中から一つを選びクリックすると(①)、その色を基調としたカラーパレットが表示されます。
その中からイメージ通りのパレットがあれば、それをクリックして色情報を見ることができます。
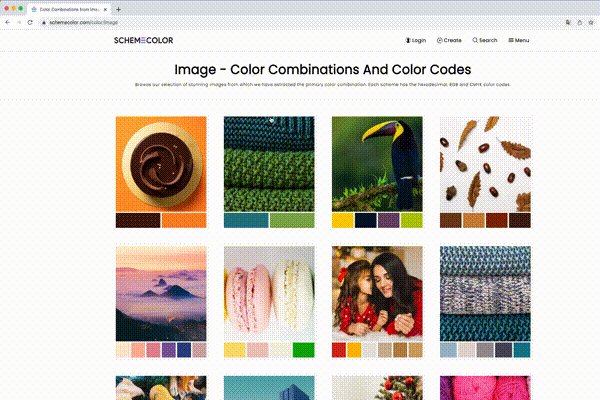
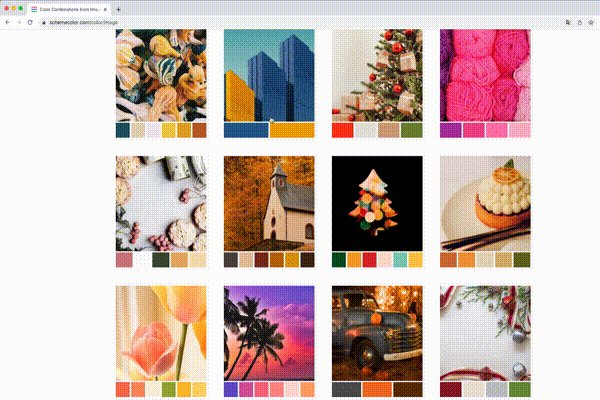
カラーパレットだけではいまいちイメージができない場合は、「menu」から「Image Colors」をクリックしてください。
イメージ画像が表示されるので、画像の雰囲気からカラーパレットを探すことができます。

他にも、単色カラーの色相パレットや企業ロゴ、国旗等から作られたカラーパレットなど、様々なアプローチで配色が提案されているので、必ずイメージ通りの配色が見つかるはずです。
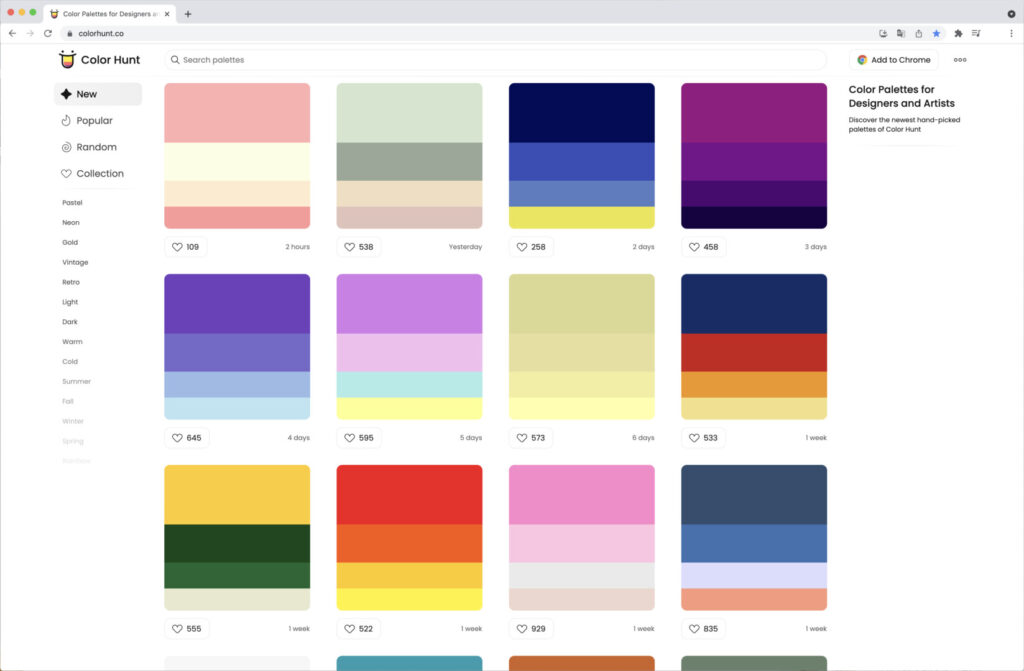
理想の配色パターンが見つかる「Color Hunt」
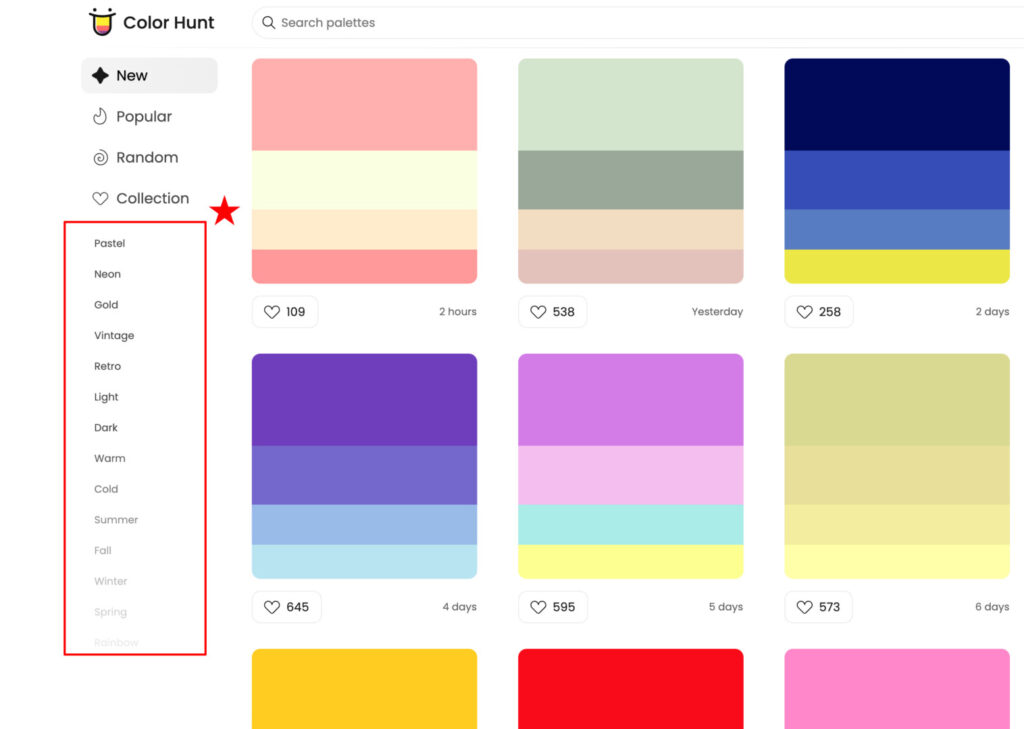
トップページにずらりとカラーパレットが並べられているので、その中からイメージ通りのパレットを探すことができます。

色にマウスを合わせると、その色のカラーコードが表示されます。そこをワンクリックするだけでカラーコードがコピーされるので、非常に便利です。

また、色のイメージがカテゴリごとにサイドバーにまとめられているので、そこから自分が見つけたいカラーパレットを探すことができます。(★)
シンプルな操作性で色を探すことができるので、作業を効率化させるのにはぴったりのサイトです。
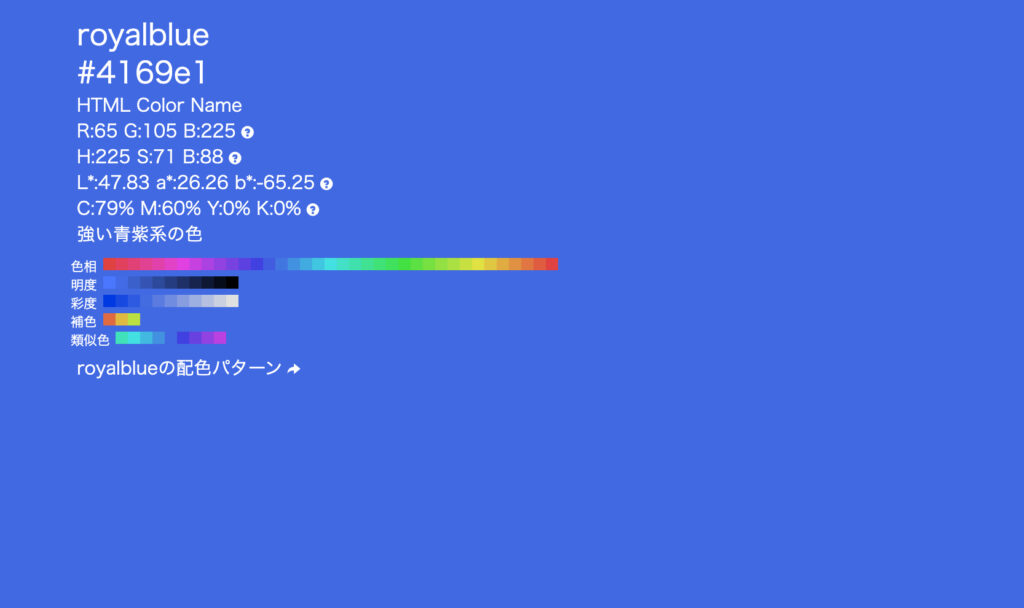
欲しい色が一目でわかるweb用色見本サイト「原色大辞典」
1997年に開設された老舗色見本サイト。
「こんな色を使いたいけど、RGBでちょうど良い色を作るのは難しい」という時にこのサイトを見ると、カラースウォッチのようにずらりと大量に色が並べられているので欲しい色をすぐに見つけることができます。

色をクリックすると、色の名前やカラーコード、RGB値からCMYK値まで必要な情報が全て表示される上、明度違いの色や補色・類似色まで教えてくれるので数珠繋ぎ的に色を探すことができます。
まとめ
配色さえバッチリ決まれば、デザインは8割完成したと言っても過言ではありません。上記で紹介したようなサイトを使って、作業時間をどんどん短縮し、効率化していきましょう。