WEBサイトのリニューアルを実施したいと思っている担当者は多くいます。ただ、漠然とサイトニューアルをしたいと思っている会社や、上司から言われたので…という担当者も少なくありません。
WEBサイトリニューアルには「現状のサイトが何が問題か」「問題の原因」「原因を解決するために何を改善するか」「その改善によってどのような結果を求めるか」などの現状の把握やゴールの設定が必要になります。今回はサイトリニューアルで事前にすべき3つのステップをまとめます。
Index
まずはリニューアルのレベルを確認

「顧客の信頼を得るためにデザインをリニューアルしたい」や「商品管理などのシステムを刷新したい」、「店舗との連携を行いたい」などリニューアルを実施する理由は様々です。
リニューアルの難度は大別すると下記の通りです。
レベル1 デザインのみの改修
サイトデザインのみの変更になり、導線設計の見直しやコンテンツの見直しなどが考えられます。主にリニューアル理由としては下記などが挙げられます。
- サイトページ内の直帰率が高い
- スマートフォン対応ができていない
- そもそもデザインが古臭く、顧客から信頼を得づらい
レベル2 デザイン+サイト内システムの改修
サイト内で完結できないところを改修する場合がレベル2となります。例えば、ECの場合は購入システムやCRMの対応、顧客管理の構築などが考えられます。主にリニューアルに対しては下記のようなことを行います。
- カートの載せ替え
- CRMの対応変更
- サーバや基幹システムの変更
レベル3 デザイン+サイト内システム+実店舗などのシステムとの連携
システム同士の繋ぎこみを実施するなど、かなり大がかりなリニューアルとなります。オリジナルでのシステム開発となるため、システム会社の関わりが必要となります。
まずは、サイトリニューアルでどの程度の改修を行うかを考える必要があります。レベルが上がるにつれ、値段や期間などが大きくなります。
目的を具体的にするため、リニューアルには事前検討が必要

KGI(大きな目標)を考える。
リニューアル実施に際しての大きな目標を決めます。例えば、
- 昨年対比でPV数を15%アップさせたい
- オペレーションを30%削減したい
などの大きな目標を設定する必要があります。俗に言う、KGI(Key Goal Indicator)です。ここで注意したいのは大きな目標ではありますが、漠然とした目標になってしまってはいけません。たとえば、
- デザインを変えたい
- ツールの導入を目的
- 月間の売り上げを20%アップ
など目標としては明確になりづらいです。この中で「売り上げが20%アップ」は目標としては良いような気がしますが、もう一歩踏み込んだ目標設定が必要になります。例えば、売り上げをあげるために「どの商品で20%あげるのか?」や「リピートでの購入を増やすのか?」「新規での売り上げを増やすのか?」などより具体的な目標を立てなければなりません。サイト内でもターゲットが変わると改修の方向が全く変わります。
優先順位をつけるのであれば、「多くのユーザーがアクセスしているが、高離脱率ページ」の改善が最も効率が良くなる余地があるため、優先的に改善することをお薦めします。
KGIを達成するためのKPI(小さな目標)を検討する。
そして、KGIは最終の目標であり、それを達成するためにどのような目標(KPI)があるかを検討していきます。重要なKPIは、PV数・ユーザー数・離脱率・CV数・購入単価、コンテンツであれば、平均滞在時間の計6つです。
この数値が測定できるのはgoogleアナリティクス(詳細はこちらの記事で書いております。→「Googleアナリティクスの基本-全体像」)です。
サイト内のコンテンツやデバイス別の離脱率
その中でリニューアル時に使いやすい指標はサイト内のコンテンツやデバイス別の離脱率です。
ランディングしたページや商品詳細ページ、トップページ、問い合わせフォーム、カート内の離脱率を検証することが必要になります。各ページの離脱率も検証が必要ですが、そのジャンルのページの離脱率を検証するほうが全体を俯瞰できます。それぞれのジャンルでの離脱率が突出して高い場合は、その場所の重点的な改善が必要になります。
離脱率が高い原因の例としては、下記の例などが挙げられます。
- 商品詳細の内容がわかりづらい
- コンテンツの配置やボタンの配置
- 他ページへの誘導がない
その中でもECのお客様であればカートの離脱率をチェックしましょう。ここの対策はEFO対策と呼ばれます。( 詳しくは「やっていないとヤバい。EFO対策基本10選」を参考)
ただ、フォーム入力の内容だけでなく、本質的には送料や手数料などやサポート体制などの影響も受けるとされています。長期的に見た場合は送料や手数料の改善も必要になるかもしれません。
ページの読み込み時間
ページの読み込み時間が遅くなると離脱するユーザーが多くなるというデータもあり、画像が重すぎることやスマートフォンの形式に対応していないなどの理由があります(詳しくは「WEBページの表示速度の重要性」を参考)。
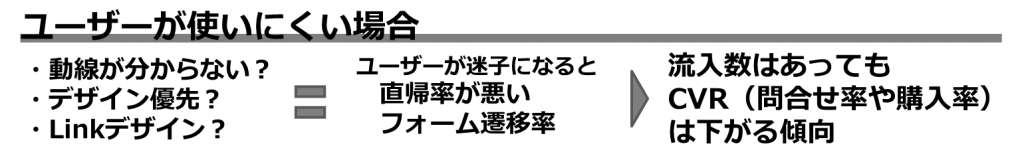
なによりユーザー目線は必須
ユーザーの使いやすさは最も意識したい要素になります。企業が発信する情報の多くは企業からの目線になってしまうケースが多く、ECサイトにおいてもデザインを優先して使いやすさを重視していないサイトがあります。

企業や担当者ではそのサイトに対して順応してしまっている人が多いため、一般のユーザーに使って評価していただく、ユーザーテストを行うことをおすすめします。
フレームワーク

例えばこのようなお客様の場合・・・
アパレル系のリピーターがのび悩み、新規のお客さんの直帰率が高い場合
抱えている悩みは2つに分解できます。
- リピーターの伸び悩み
- 新規のお客さんの直帰率が高い
| 悩み | 要因 | 対処法 |
| リピーターの伸び悩み | 顧客に対して必要な情報が届いていない可能性がある。 | マーケティングツールの導入。 one to oneでマーケティングを行うことで、少しでもリピート顧客を活性化することができます。 |
| 新規のお客さんの直帰率が高い | ユーザーが欲している情報がない。 使いづらい。 | 紹介できるコンテンツの見直しや画像の改善、必要な情報が検索できる窓を設置するなど。 |
マーケティングツールやサイト改善の結果、昨年対比で売り上げが25%上がった事例等もあります。
まとめ
いかがでしたか?
WEBサイトのリニューアルは「リニューアルのレベルを確認」「KGIの設定」「ユーザー目線」という現状把握⇒ゴール設定⇒検証の3ステップを意識してみてくださいね。
【最新の記事はこちら】